|
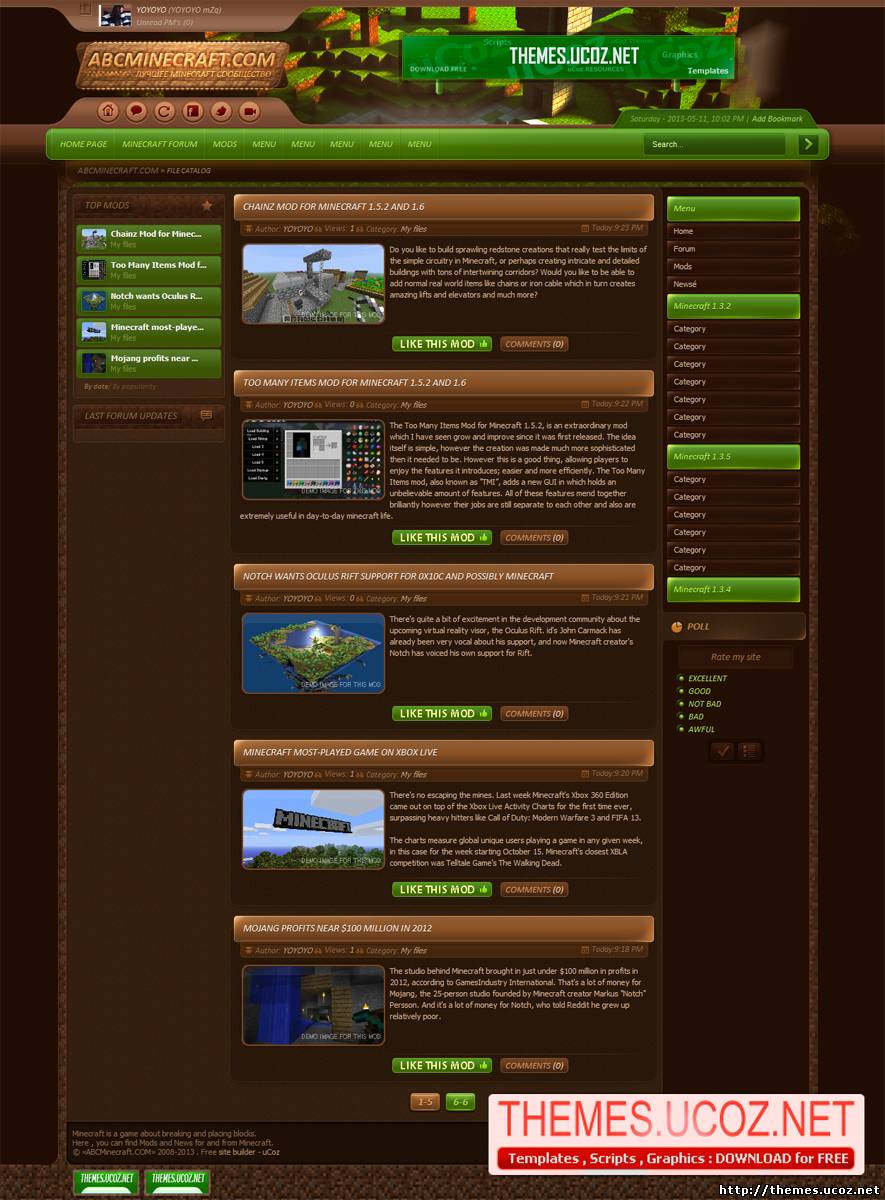
Beautiful switches in a gray-green tones, perfectly suited as well for light and dark designs. 1.Add the following code to your css style : Code .catPages1 {color:#bbbbbb;border:0px;margin-bottom:10px;margin-top:10px;} #pagesBlock1 {padding-top:10px;} .catPages1 a:link, .catPages1 a:visited, .catPages1 a:hover, .catPages1 a:active {font-family: tahoma;text-decoration:none;color: #ffffff;background:#bbbbbb;padding:3px 10px;font-size:11px;font-weight:bold;-webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px;-khtml-border-radius:2px;font-size: 10px;} .catPages1 a:hover {font-family: tahoma;background:#69b44b;color:#FFFFFF;font-weight:bold;-webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px;-khtml-border-radius:2px;font-size: 10px; box-shadow: 0px 0px 0px 1px #5a9f22;text-shadow: 0px 1px 0px #579b1f;} .catPages1 b {font-family: tahoma;text-decoration:none;background:#69b44b;padding:3px 10px;color:#ffffff;font-size:11px;-webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px;-khtml-border-radius:2px;font-size: 10px; box-shadow: 0px 0px 0px 1px #5a9f22;text-shadow: 0px 1px 0px #579b1f;} 2. Find $PAGE_SELECTOR$ or $PAGE_SELECTOR1$ and replace with : Code <div class="catPages1">$PAGE_SELECTOR1$</div> or Code <div class="catPages1">$PAGE_SELECTOR$</div> |
Total comments (0)